Contents
ボタンの配置とリンクの設定方法
今回は、はじめてボタンを配置してリンクを設定させたい人へその手順を紹介していきます。さっそくボタンを配置していきたいところですが、隠れてしまっているツールバーを表示させておきましょう!
ツールバーの表示切り替え
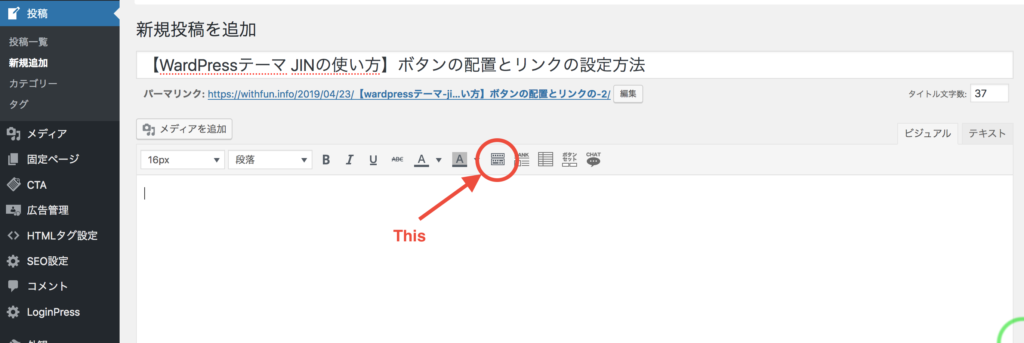
 上図のように、ツールが一段しか表示されてない方は、赤丸の部分をクリックすると下図のようにパネルが展開された状態になります。この表示設定にしておきましょう。
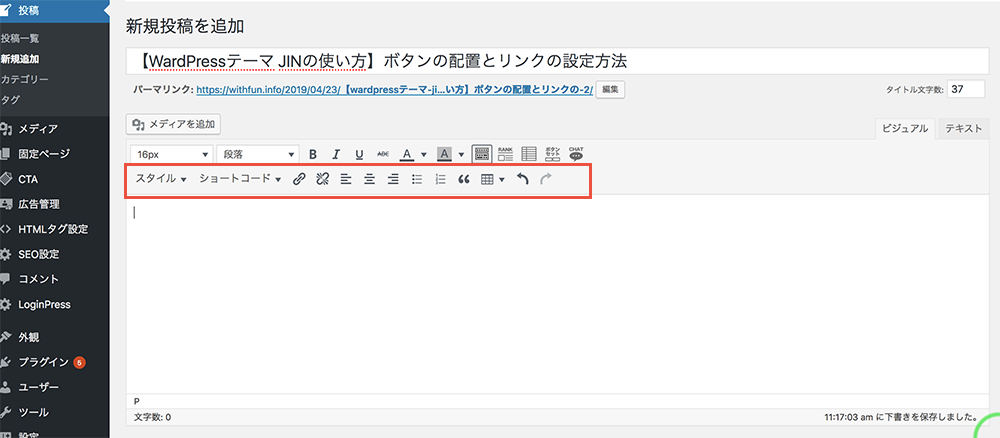
上図のように、ツールが一段しか表示されてない方は、赤丸の部分をクリックすると下図のようにパネルが展開された状態になります。この表示設定にしておきましょう。

事前にプラグインの「classic editer」をインストールして有効化することで、以前の投稿画面に設定しています。そうすることで、JINの機能をより効果的に利用できます。新モードに対応した今後のバージョンUPも期待したいところです。
ボタンの配置
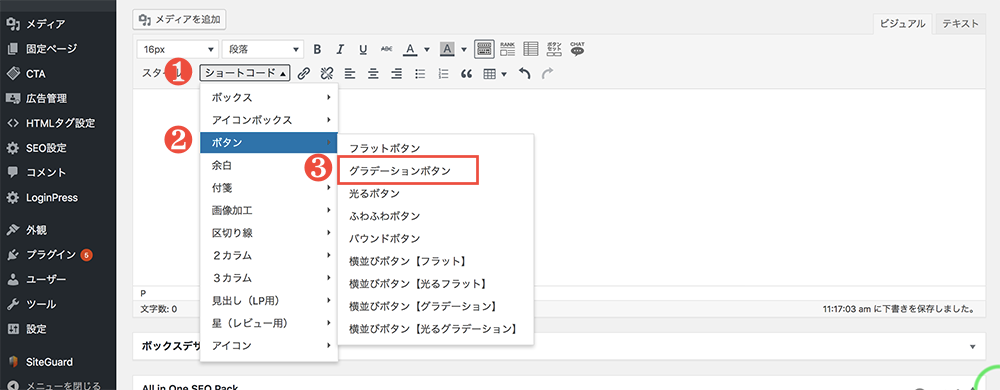
次にボタンの配置の仕方ですが、「ショートコード」>「ボタン」の順にカーソルを合わせてタブをだしてボタン種類の中から、今回は「グラデーションボタン」を選択します。

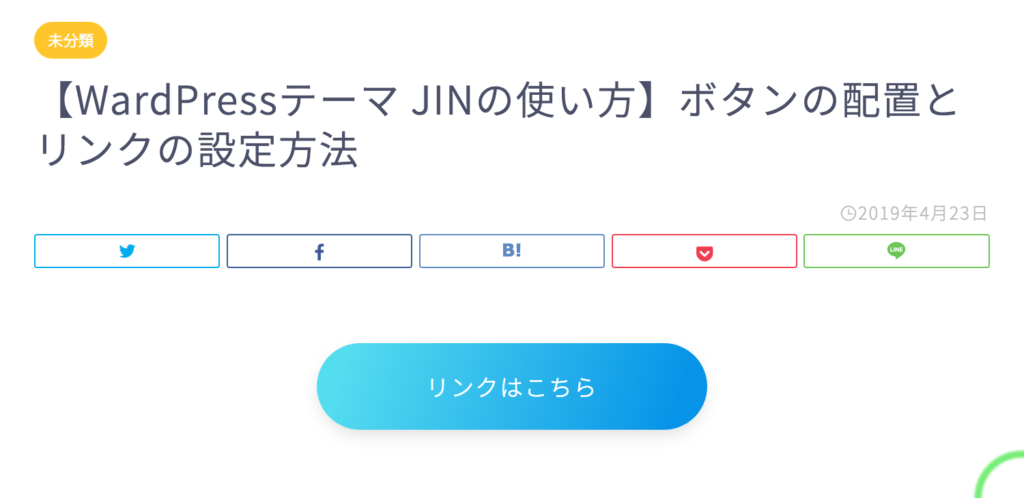
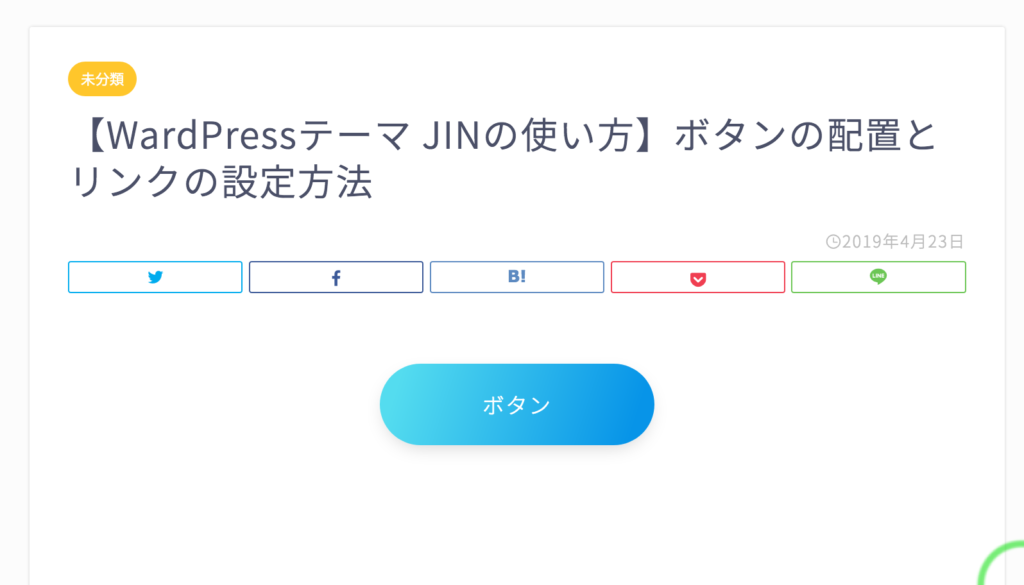
ここで一度プレビューを確認して見ましょう。

では次に、ボタンのなかにある文字を変えていきましょう。
ボタンの中にある文字変更の方法

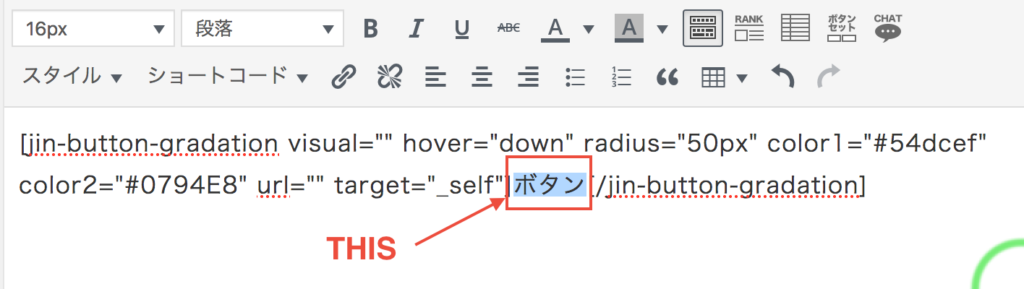
上図にある部分を、変えたい文字に変更するだけです。文字の長さによって自動的にボタンの横幅も伸縮してくれます。今回は「リンクはこちら」という文字を入力してみましょう。
ボタンにリンクを貼る手順
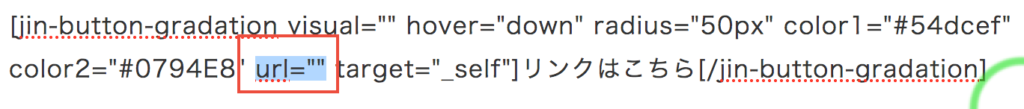
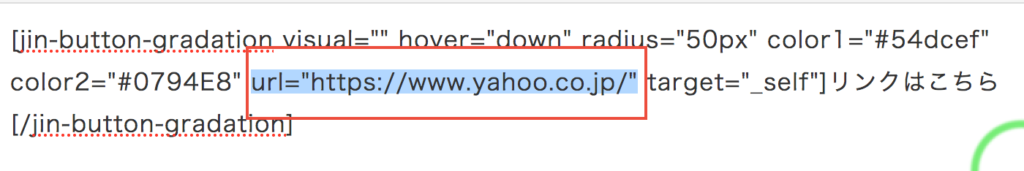
下図の赤枠の部分「url=””」に設定を行います。url=の後の「”」ダブルクオーテーションとダブルクオーテーションの間に、リンク先のURLを貼り付けます。

今回はYahooのURLを貼り付けてみます。https://www.yahoo.co.jp/

次にリンク先へのジャンプを別のタブで表示させる方法をご紹介します。
リンク先への遷移を別のウィンドウで表示させる方法
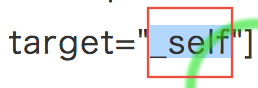
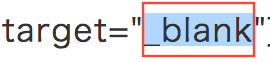
下図のように、今度は隣にある「target=””」の中のダブルクオーテーションの間の文字を変更します。「_self」から「_blank」に変更するだけで完了です。


以上で完了です。最後にプレビューで確認してみましょう。